Tactile User Interface vs. Zero User Interface: Zwei wichtige UX/UI Trends, die jeder Produktdesigner kennen sollte
Zwei unterschiedliche, aber gleichermassen wichtige Trends werden in den nächsten Jahren die Art und Weise verändern, wie wir mit Produkten und Dienstleistungen interagieren: Zero User Interface (Zero UI) und Tactile User Interface (TUI). Beide werden zum Teil durch die allgemeine Ermüdung im Umgang mit digitalen Geräten angetrieben, gehen das Problem aber auf unterschiedliche Weise an.
Diese beiden Trends bieten Designerinnen und Designer spannende Möglichkeiten, Produkte zu entwickeln, die ansprechender, zugänglicher, effizienter und nutzerorientierter sind.
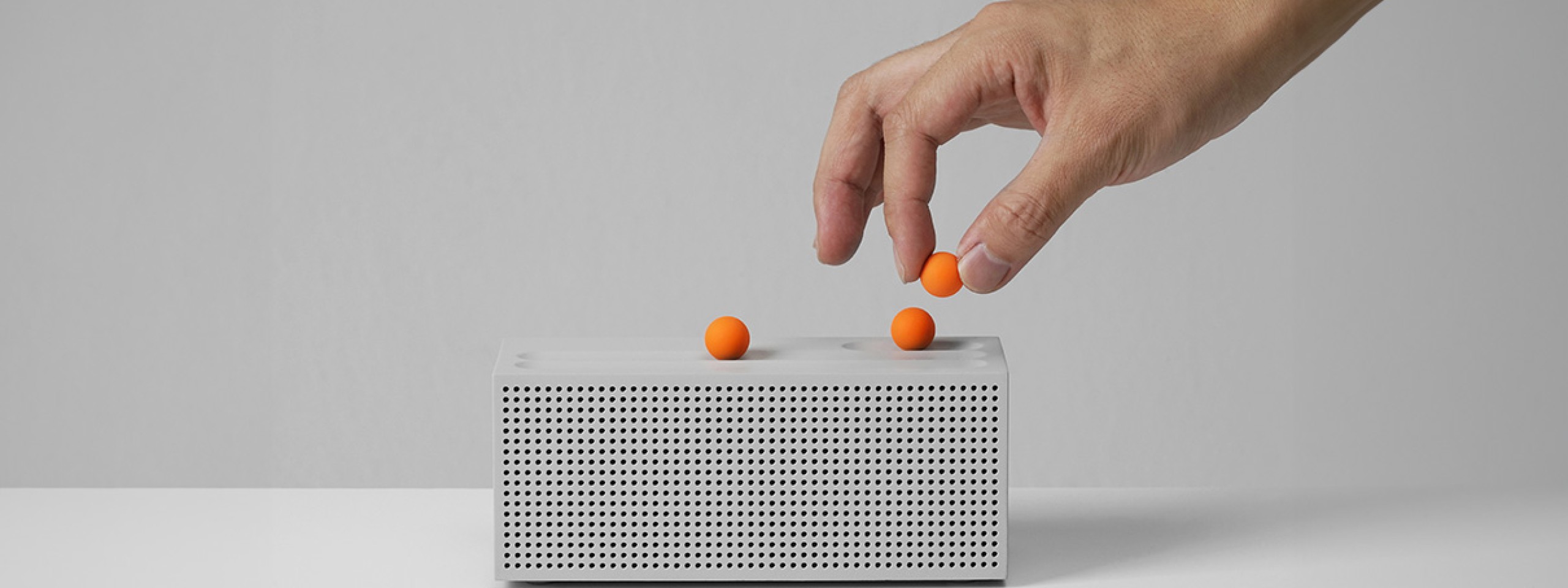
Tactile User Interface (TUI): Die Rückkehr der Sinne
Bei einer taktilen Benutzeroberfläche (TUI) geht es darum, die Sinne in die digitale Welt zurückzubringen. Die starke Abhängigkeit von und die Allgegenwart digitaler Technologien während der Pandemie hat dazu geführt, dass viele Nutzer digitaler Geräte überdrüssig geworden sind. Auch die Sorge um die digitale Privatsphäre nimmt zu. TUI versucht dem entgegenzuwirken und führt physische Elemente und taktile Ehrfahrungen in digitale Produkte ein, wie Knöpfe und Schalter, strukturierte Oberflächen, bewegliche Elemente und Feedback durch Vibrationen.
Dieser Ansatz ist inspiriert von digitalem Minimalismus und dem Wunsch, Technologie bewusster zu nutzen.
Warum dies für Produktdesign und UX/UI relevant ist:
-
Ansprechen der Sinne für eine tiefere emotionale Bindung: Taktile Interaktionen sorgen für Wohlfühlfaktor. Tasten, die mit einem befriedigenden Klick reagieren, Schieberegler, die sanft gleiten, und physische Drehknöpfe können eine tiefere emotionale Bindung schaffen, was für Produktdesigner von grossem Vorteil sein kann. Dies wird in Zukunft wichtiger werden, da Nutzer mehr Zeit online verbringen. Auch Millennials und die Generation Z suchen nach analogen Erlebnissen, was der aktuelle Nostalgie-Trend reflektiert.
-
Verbesserung der Benutzerfreundlichkeit, Inklusion und Zugänglichkeit: Taktile Hinweise und haptisches Feedback sorgen für klare und intuitive Anweisungen. Nutzer müssen keine abstrakten Symbole oder Gesten entziffern, sondern können einfach mit physischen Elementen interagieren. Auf diese Weise kann TUI digitalisierte Produkte und Services einem breiteren Publikum zugänglich machen und Barrieren für sehbehinderte oder ältere Nutzer abbauen.
-
Ein ruhigeres und bewussteres Erlebnis: Unvernetzte, taktile Bedienoberflächen fördern die Konzentration. Produktdesigner können TUI nutzen, um Entspannung oder Produktivität zu begünstigen.
- Vertrautes mit Neuem verbinden: Mit TUI können Designerinnen analoge und digitale Elemente nahtlos miteinander verbinden. Die Kombination von physischen Knöpfen, Tasten und Drehreglern mit digitalen Anzeigen bietet Benutzern einen vertrauten Umgang und nutzt gleichzeitig die Möglichkeiten digitaler Technologien.
- Erhöhte Sicherheit: TUI kann versehentliche Interaktionen mit Geräten verhindern und die Sicherheit erhöhen. Eine Studie zu Bedienoberflächen in modernen Autos hat zum Beispiel aufgezeigt, dass Tasten in Autos sicherer und schneller zu bedienen sind als Touchscreens. Auch ein physischer Knopf auf einem medizinischen Gerät muss für eine Aktivierung bewusst gedrückt werden, was die Wahrscheinlichkeit einer unbeabsichtigten Eingabe verringert.
Monogram, bei Kreativprofis sehr beliebt, ist eine Software-Hardware-Schnittstelle mit taktilen Bedienelementen (Drehregler, Tasten, Schieberegler usw.), welche die Interaktion mit kreativer Software angenehmer, intuitiver und schneller macht.




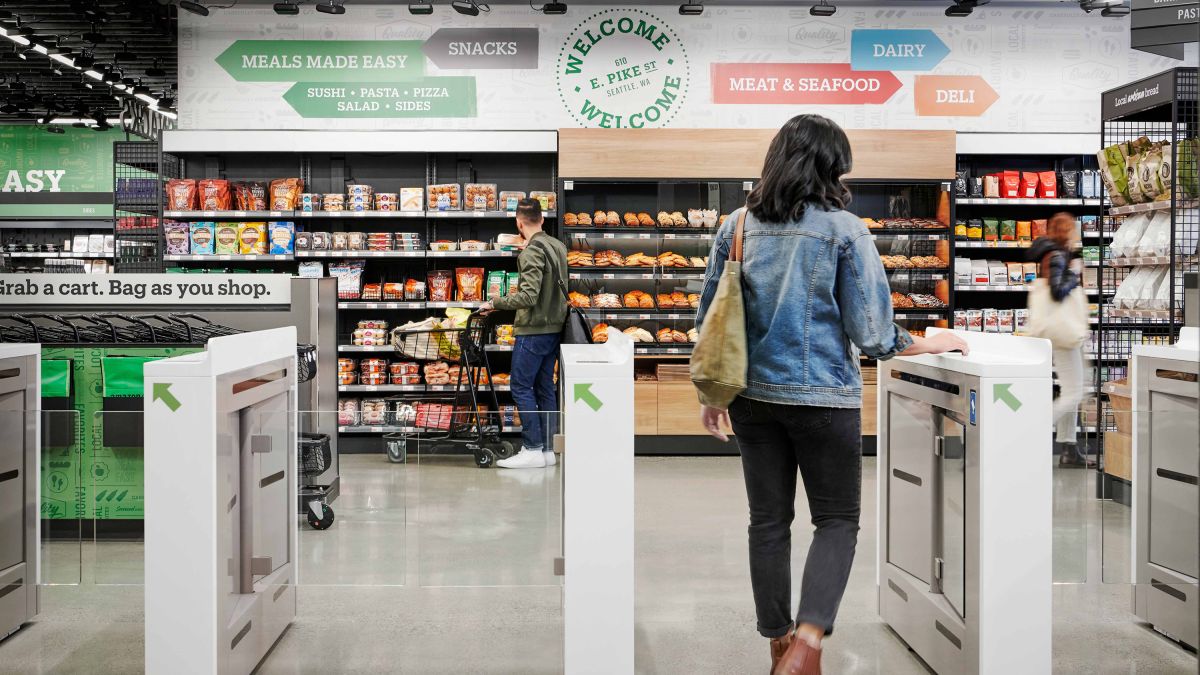
Zero User Interface (Zero UI): Auf dem Weg zu bildschirmlosen Geräten
Auf der anderen Seite des Spektrums steht Zero UI, das darauf abzielt, herkömmliche bildschirmbasierte oder physische Bedienoberflächen zu minimieren oder ganz zu eliminieren. Dieser Trend wird teilweise durch den «digitalen Überdruss» angetrieben. Zudem hat die Pandemie die Nachfrage nach berührungslosen Lösungen erhöht. Stattdessen interagieren die Benutzer mit den Geräten durch Sprache, Gesten und Berührung.
Zero UI stützt sich auf Technologien wie Spracherkennung, Gestensteuerung, Bewegungssensoren und vorausschauende künstliche Intelligenz (AI). Die Technologie soll so unauffällig wie möglich sein und sich nahtlos in unsere Umgebung integrieren. Einige Szenarien einer bildschirmlosen Zukunft gehen sogar so weit, dass Produkte mit Hilfe von Umgebungsintelligenz nicht nur auf die Wünsche und Handlungen der Nutzer reagieren, sondern deren Bedürfnisse sogar proaktiv antizipieren können werden.
In jedem Fall werden Technologien zur Erkennung und Verarbeitung natürlicher Sprache und zur Spracherkennung sowie sensorbasierten Technologien immer ausgereifter. Zero UI wird sich in den nächsten Jahren immer weiter verbreiten - und auch mehr an Akzeptanz gewinnen. Sprachassistenten wie Siri, Alexa und Google Assistant haben die Sprachsteuerung populär gemacht. Laut einer Studie von Edison Research besitzen fast 35 % der Amerikaner über 18 Jahre einen Smart Speaker im Jahr 2022. Tendenz steigend.
Warum dies für Produktdesign und UX/UI relevant ist:
-
Vereinfachte Nutzung und verbesserte Effizienz: Zero UI ermöglicht es Nutzern, mit Geräten und Systemen auf intuitive Weise zu kommunizieren, die reale Interaktionen nachahmt. Zum Beispiel durch eine Kombination von gesprochenen Befehlen und intuitiven Gesten. Es vereinfacht die Interaktion, verkürzt die Lernkurve für den Umgang mit neuen Benutzerschnittstellen und kann zu Effizienzsteigerungen führen. Dies kann bei komplexen Schnittstellen von grossem Nutzen sein. Beispielsweise können sprachgesteuerte medizinische Geräte das medizinische Personal in Stresssituationen entlasten, indem sie eine einfache Steuerung und einen schnellen Zugriff auf Informationen ermöglichen.
-
Barrierefreiheit: Zero UI eröffnet spannende Möglichkeiten, Produkte inklusiver zu gestalten. Beispielsweise können Sprachbefehle Nutzern mit eingeschränktem Sehvermögen oder älteren Menschen eine alternative Interaktionsmöglichkeit bieten.
-
Gesteigerter Komfort: Wäre es nicht praktisch, wenn sich das Smart Home mit einem einfachen Sprachbefehl steuern ließe? Bei Zero UI geht es darum, das Leben einfacher zu machen und weniger Zeit mit der Bedienung von Geräten zu verbringen.
-
Verbesserte Hygiene: Zero UI kann physische Berührungspunkte minimieren und das Kontaminationsrisiko senken, insbesondere in einer Welt nach der Pandemie.
-
Daten, Datenschutz und Vertrauen: Zero UI bedeutet auch, dass beim Umgang mit einem Produkt umfangreiche Nutzerdaten anfallen. Dies stellt Designer vor grosse Herausforderungen in Bezug auf Ethik, Datenschutz, Barrierefreiheit und informierte Zustimmung. Designer und Unternehmen müssen zahlreiche Massnahmen ergreifen, um Vertrauen zu schaffen, Transparenz zu gewährleisten und sicherzustellen, dass Daten geschützt werden



«BEST PRACTICE» TIPPS VON MILANI
Die Integration von Touch User Interfaces (TUI) und Zero User Interfaces (Zero UI) in die Produktentwicklung kann eine wirkungsvolle Strategie sein, um Produkte zu entwickeln, die Nutzer begeistern, für alle zugänglich sind und eine innovative Benutzererfahrung bieten.
Übrigens schliessen sich die beiden UX/UI-Trends nicht gegenseitig aus. Sie können sich im Produktdesign ergänzen, um hybride Schnittstellen zu schaffen. Beispielsweise kann die Integration von taktilem Feedback in einem Zero UI-Gerät den Nutzern eine versichernde Bestätigung geben. Ein sprachgesteuertes Smart-Home-System könnte ein subtiles haptisches Feedback geben, wenn ein Befehl ausgeführt wird.
6 Empfehlungen für die Integration von TUI und Zero UI in die Produktentwicklung
-
Berücksichtigen Sie branchenspezifische Anwendungen und Anforderungen: Erweitern Sie Ihre Produkt-Roadmap und identifizieren Sie längerfristige Chancen für Ihre Branche. Beispielsweise kann TUI im Konsumgüterbereich relevanter sein, um aufregende und haptische Erlebnisse zu schaffen, während Zero UI im MedTech-Bereich optimierte und freihändige Interaktionen für medizinisches Fachpersonal oder alternde Bevölkerungsgruppen ermöglicht.
-
Priorisieren Sie nutzerzentriertes Design und diversifizieren Sie das Testing: Stellen Sie die Bedürfnisse und Erfahrungen der Nutzer immer in den Mittelpunkt Ihres Designprozesses. Binden Sie verschiedene Nutzer durch Co-Creation in den Entwicklungsprozess ein. Testen Sie Produkte in verschiedenen Szenarien, um Inklusion und Zugänglichkeit zu gewährleisten und unbeabsichtigte Folgen frühzeitig zu erkennen.
-
Fördern Sie die Zusammenarbeit zwischen Disziplinen und Künsten und arbeiten Sie mit Designern, Ingenieuren, Psychologen und anderen Kreativschaffenden wie Künstlern und Tänzern. TUI und Zero UI erfordern interdisziplinäre Teamarbeit, um zu verstehen, wie Menschen sich verhalten und wie sie auf natürliche Weise interagieren, um intuitive Systeme zu entwerfen.
-
Muss Ihr Produkt wirklich vernetzt sein? Prüfen Sie, ob eine Bluetooth- oder Wi-Fi-Verbindung notwendig ist und einen Mehrwert bietet. Führen Sie Low-Tech-Modi ein, die ausgeschaltet werden können, weniger ablenken und weniger Energie und Daten verbrauchen.
-
Verankern Sie ethische Leitprinzipien und definieren Sie von Anfang an die Grenzen Ihrer Projekte. Bauen Sie einfache Opt-in- oder Opt-out-Einstellungen ein und machen Sie deutlich, wie die Geräte Entscheidungen über die Nutzer treffen. Sorgen Sie für robuste Sicherheitsmassnahmen, um die Daten zu schützen und das Vertrauen der Nutzer zu erhalten.
-
Seien Sie spielerisch! Kreativität eröffnet neue Möglichkeiten. Berücksichtigen Sie multimodales Design und kombinieren Sie Gesten und Sprachsteuerung, wo immer es sinnvoll ist. Verleihen Sie analogen Produkten ein ausdrucksstarkes Look & Feel mit Retro-Grafiktexturen und begeistern Sie mit taktilem oder akustischem Feedback.